아래와 같은 에러 처리 방법이다!


이 오류가 나오기 전에 확인할 것은, 자신이 정말 코드를 잘 짰는가!이다.
코드를 정말 잘 짰는데도, 문제가 없는데도, 이러한 axios에러가 나는 것은 안드로이드 시뮬레이터가 pc에서 호스팅하는 로컬 서버에 접근할 수 없기 때문이다.
이걸 확인하는 방법은 안드로이드 시뮬레이터로 크롬에 들어가서 지금 호스팅하고 있는 로컬 서버 주소(localhost)를 직접 접속해보면 된다. 안될 것이다.
될 수도 있나?
해결 방안
- cmd창을 열어서
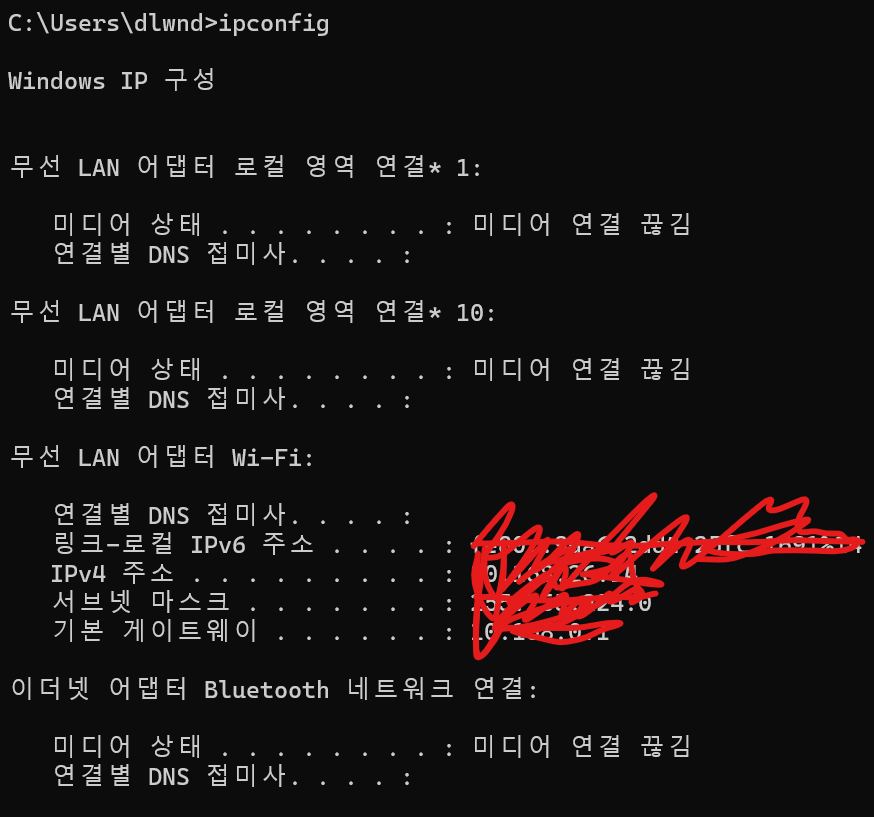
ipconfig를 쳐준다.(경로는 상관없다)
![ipconfig]()
이런 결과가 나올텐데, 여기서 ipv4 주소를 react-native에서 작성한 아래와 같은 axios 코드localhost대신에 넣으면 된다.
1
2
3
4
5
6
7
8
9
//ipconfig 값 넣기
axios
.post("http://localhost:3001/User", data)
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});